[childpg]
前回はネコの場所をしらべるために、「x(エックス)」と「y(ワイ)」という座標(ざひょう)を使いました。
[btn]私の場所は?子供向けプログラミングをしよう!スクラッチ21[/btn]
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san03.png” name=”ルートさん” type=”l”]「x(エックス)」はよこのうごき。
「y(ワイ)」はたてのうごき。
座標(ざひょう)とは場所のことですね。[/voice]
今回はこの座標(ざひょう)を使って、ゲームのようにネコを動かしてみましょう。
今回のプログラミング
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san03.png” name=”ルートさん” type=”l”]ネコが左右にうごき、ジャンプもできるようにする~。[/voice]
1.変数を作ります。「どこ」という変数を作ってください。
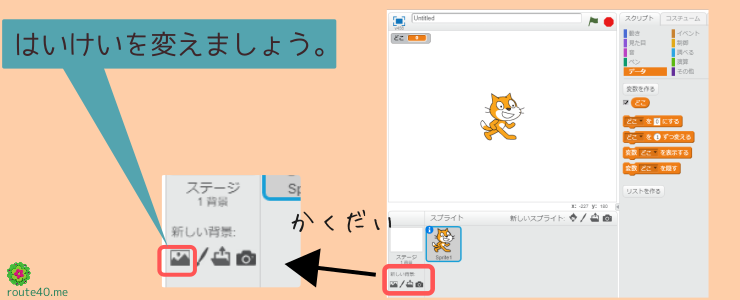
2.背景(はいけい)をかえます。下の図のように、画面左下の「新しい背景」のところをクリックしてください。
3.好きな絵をクリックして「OK」ボタンをクリックしてください。
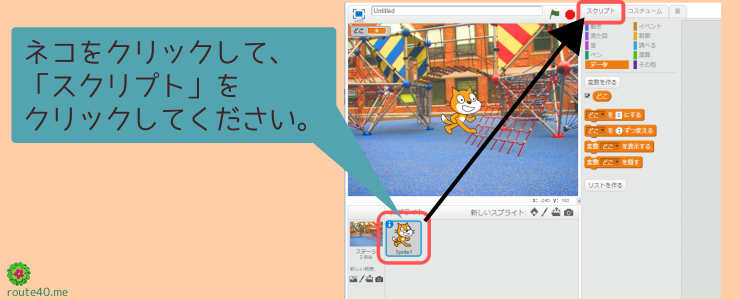
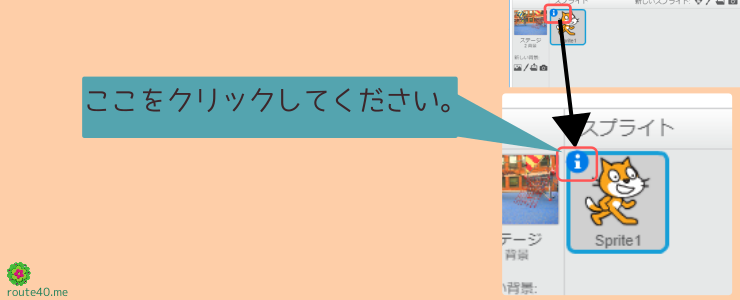
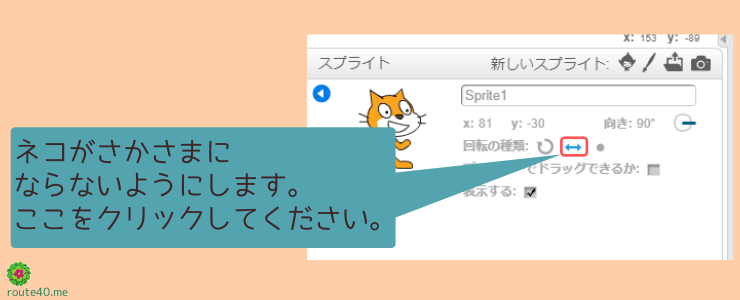
4.ネコがさかさまにならないようにします。ネコの「i」をクリックしてください。
5.下の図のように矢印のボタンをクリックしてください。
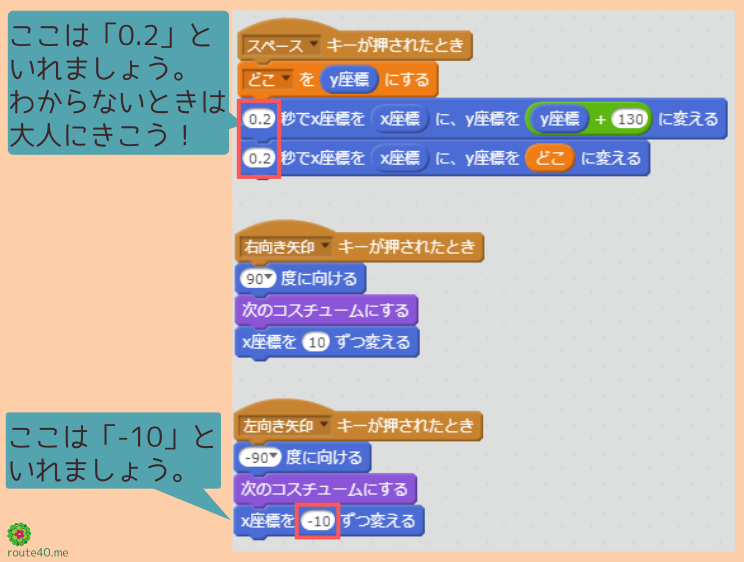
6.下の図のようにブロックをくみあわせてください。
7.完成です。キーボードでネコを、ゲームのように操作することができます。
8.次回も使いますので、今回のプログラミングをセーブ(保存)してください。
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san01.png” name=”ルートさん” type=”l”]セーブのしかたは、下のボタンをクリックして、かくにんしてね![/voice]
[btn]セーブしよう!子供向けプログラミングをしよう!スクラッチ16[/btn]
動かしかた
キーボードの「→」を押しつづけると右に歩きます。
「←」を押しつづけると左に歩きます。
「スペース」を押すとジャンプします。
プログラミングの流れ
ジャンプ
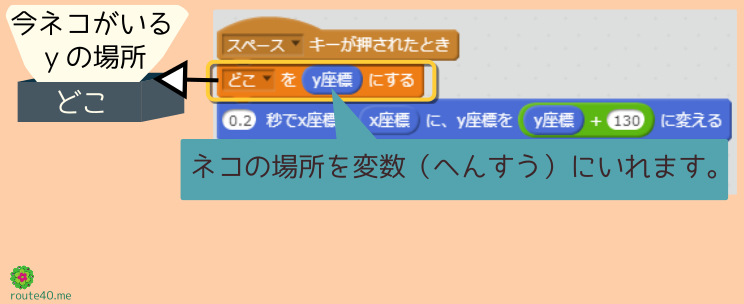
1.まず、ジャンプ前に、自分のいるところを「どこ」にいれます。
2.つぎに、ジャンプでうえに上がります。ねこの「y」をたし算して130ふやすとジャンプしているようになります。
3.ジャンプをしたら着地があります。「どこ」にいれたすうじをつかいます。
右に歩く
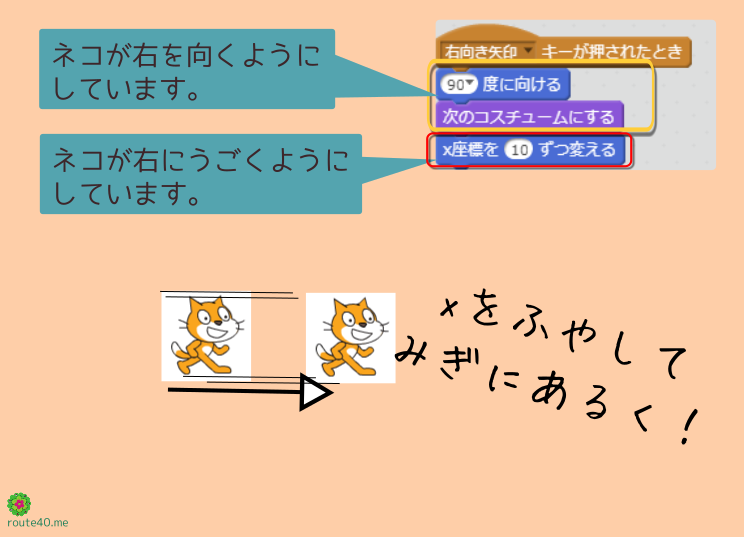
1.キーボードの「→」を押すと右を向くようにしています。
2.xをふやして、よこの動きをします。
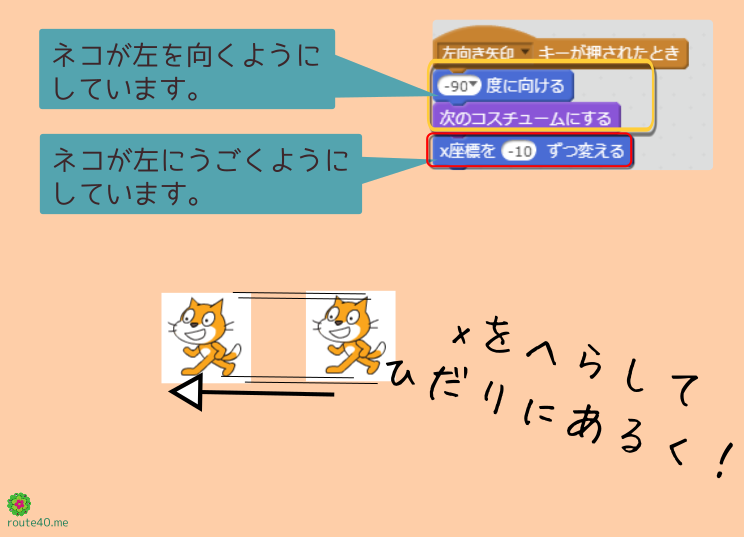
左に歩く
1.右と同じように「←」をおすと左を向きます。
2.xをへらして、よこの動きをします。
さいごに
まるでネコが、ゲームのキャラクターのように動きました。つぎは、このプログラムを使いますので、セーブするのをお忘れなく!
[btn]セーブしよう!子供向けプログラミングをしよう!スクラッチ16[/btn]