Photoshopで私が一番使う機能として、切り抜き関係の機能が挙げられます。
切り抜いた画像を他の写真と合成するのが楽しいと感じています。
今回は独自の方法ではありますが、画像の切り抜き方法を紹介します。
切り抜き素材
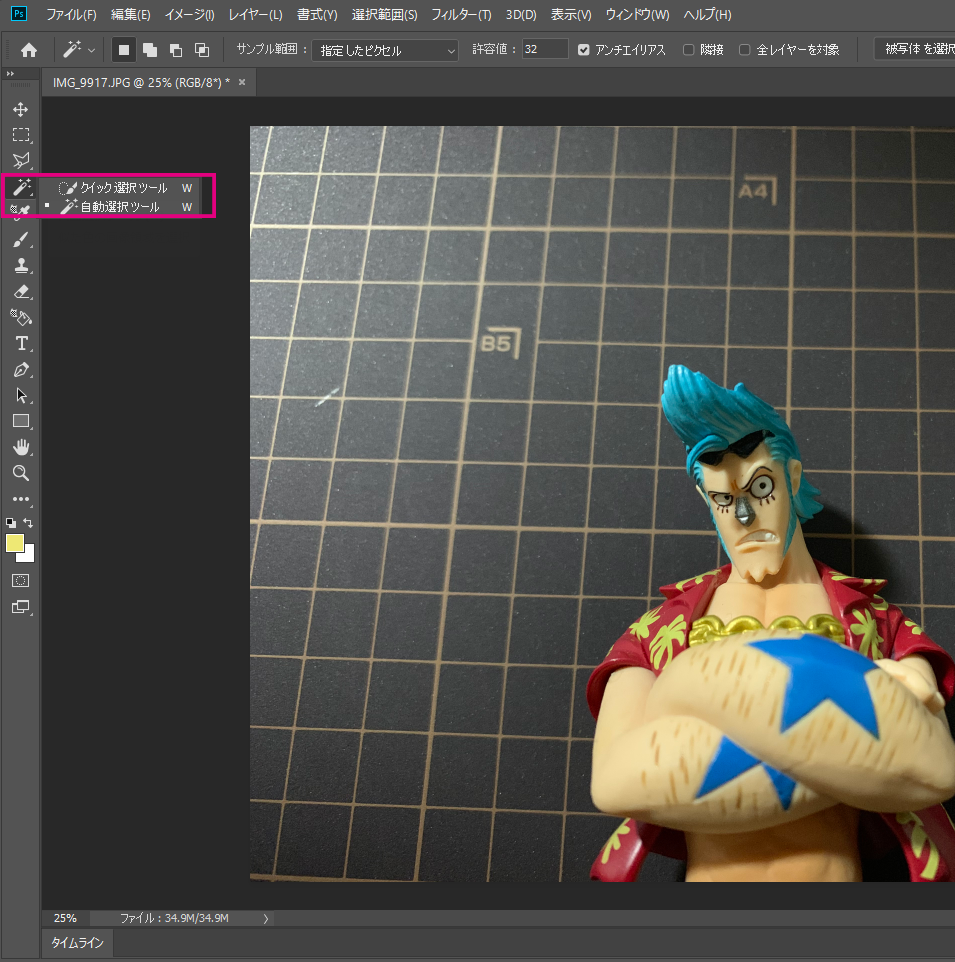
下図のような画像から背景を切り抜いて消去します。
切り抜き方法
1.左側にある機能の「クイック選択ツール」を選択します。
「クイック選択ツール」は、クリックしながらマウスを動かすと自動で選択範囲を決めてくれます。
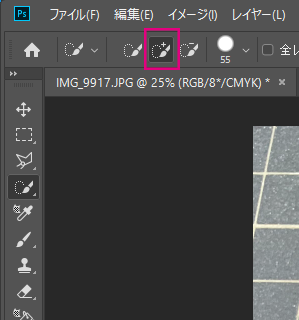
2.下図のように、画面の上に「クイック選択ツール」のオプションが表示されていると思いますので、「+」の書かれている部分をクリックしてください。
[aside type=”normal”]※下図の赤枠内は「選択範囲に追加」というオプションです。選択範囲を決めた後に、別の場所で選択範囲を選んだ場合、前回の選択範囲に追加して選択されます。このオプションが無い場合は、前回の選択範囲は消去されて、新しい選択範囲のみ選択されます。[/aside]
3.背景をクリックし、マウスを動かします。
マウスを少しずつ動かして、範囲を決めながら、クリックを離しながら、選択していきます。
クリックを離すと、点線が現れます。点線内が選択範囲となります。
選択範囲がうまくいかない場合
※マウスを大きく動かしたり、1回のクリックで背景すべてを選択しようとすると、下図のように切り抜きたくない部分にまで選択範囲が及びます。
選択範囲が切り抜きたくない部分に侵食した場合は、下記のような方法で選択範囲を調整します。
・作業し始めたばかりの場合は、最初からやり直す。(キーボードの「Ctrl」と「D」を同時に押すと選択範囲を解除することができます。)
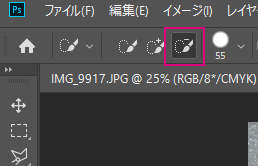
・下図のように「クイック選択ツール」のオプションである、「-」の付いたアイコンをクリックする。そして、侵食してしまった部分をこまめにクリックして動かす。
上図のオプション機能は、先ほどと逆で、クリックした部分を選択から排除する機能です。
消去したくない部分をクリックすることで、侵食した選択を正すことができます。
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san01.png” name=”ルートさん” type=”l”]
切り抜きたい画像が背景と同じような色をしていると、うまく切り抜けません。
出来るだけ輪郭がしっかりしている写真素材を使うとうまくいきます。
[/voice]
上記を繰り返しておおまかに選択範囲を決めると下図のようになります。
まだ左肩の部分などがうまく選択されていません。
なんどやってもうまくいかない場合は画像を拡大したり、ブラシのサイズを小さくしたりします。
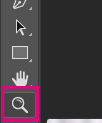
画像の拡大は、下図のように画面左の機能から、虫眼鏡のアイコン(ズームツール)を使用します。
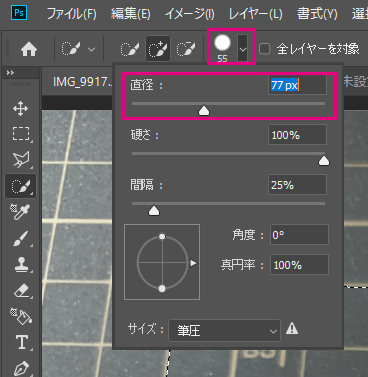
ブラシのサイズは、「クイック選択ツール」を選択した状態で、下図のように画面上部のブラシ部分をクリックし、「サイズ」を変更します。
拡大しながら、選択範囲を「+」または「ー」しながら輪郭を選択します。
それでもまだ思うように選択ができないかと思いますので、最終調整します。
最終的な選択範囲の調整
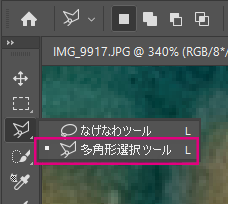
たいてい最後は下図のように、「多角形選択ツール」を使用して仕上げます。
この機能は直線的に点をつないで輪になった部分を選択することができます。
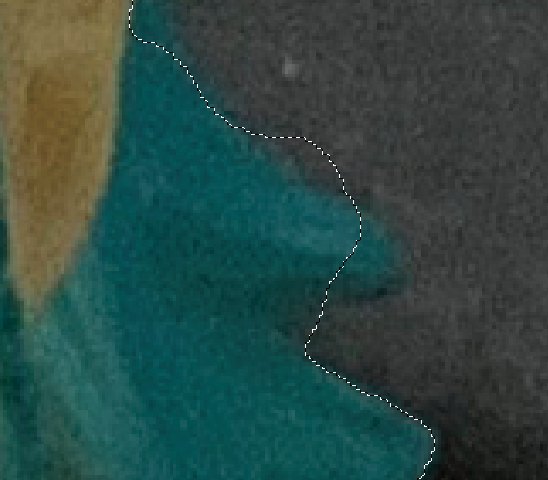
例えば下図のようにどうしても選択が定まらない時には「多角形選択ツール」を使います。
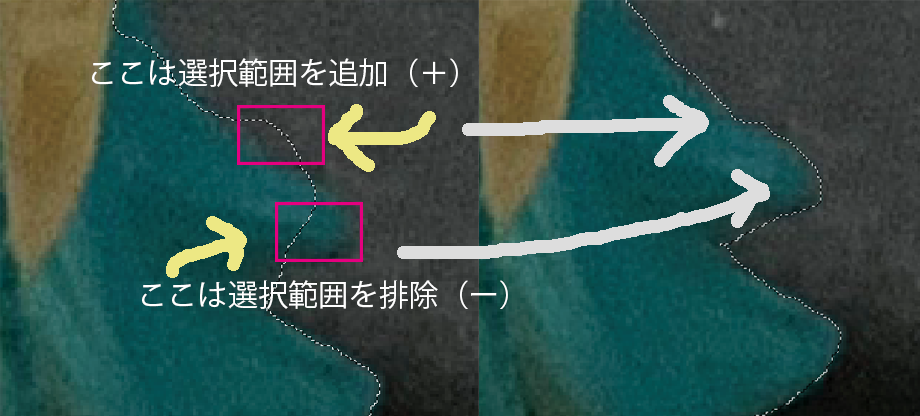
「多角形選択ツール」のオプション説明
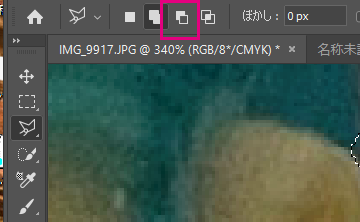
下図のオプションは、選択範囲に追加する形で選択されます。
※上記で説明した「クイック選択ツール」のオプション「+」の機能と同じ役割です。
下図のオプションは、選択範囲に排除する形で選択されます。
※上記で説明した「クイック選択ツール」のオプション「ー」の機能と同じ役割です。
拡大して選択範囲を調整する
上記「多角形選択ツール」のオプションを駆使して、先ほどの選択を追加したり、排除したりしたのが下図となります。
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san03.png” name=”ルートさん” type=”l”]
拡大したり縮小しながら選択範囲を調整するのは大変です。
私はキーボードを使いながら、下記の手順で最終調整をします。
※下記は真ん中にローラーがついているタイプのマウスを使用して作業することを前提としています。
1.「Alt」を押しながらマウスの真ん中のローラー部分を回して、拡大する。
2.選択範囲を調整する。
3.「スペース」を押しながら画面を移動する。
4.「2.」と「3.」を繰り返して選択を完了する。
5.「Alt」を押しながらマウスの真ん中のローラー部分を回して、縮小する。
[/voice]
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san01.png” name=”ルートさん” type=”l”]
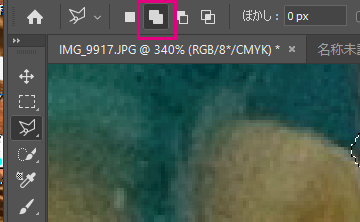
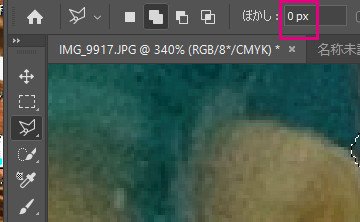
上記を行ってもうまく選択できない場合は、下図のように、フォトショップ画面上部の「ぼかし」部分を確認してください。
ここが1以上の場合は0にすることで、クリックしたとおりに選択することができます。
[/voice]
背景を削除する
選択範囲がうまくできたら最後はキーボードの「Delete」キーを押します。
「Delete」キーは押すごとに削除される境界が内側に増えてきます。
確認しながらいい状態になるまで、削除します。
このような感じで切り抜けました。
背景を合成すると、下図のようになりました。
さいごに
今回は完全に独自の方法で切り抜き作業をしました。
フォトショップには実に様々な機能がありますので、切り抜き方も様々だと思います。
切り抜きを上達させるには、何度も切り抜くのが一番の近道なのではないかと思います。
1つ気になった点として、今回「クイック選択ツール」を使用しましたが、これと同じ機能を持つソフトとして、Mac用のソフト「Pixelmator」があります。
機能が充実している割に、数千円で購入できるお得なソフトで、長年愛用しております。
こちらのソフト方が「クイック選択ツール」に関して、正確に選択できると感じました。
フォトショップの「クイック選択ツール」に不満がある場合は、1度お試ししてみるのも良いかもしれません。