[childpg]
これまでネコやアビーといった、あらかじめ用意されている絵を使ってきました。ですが、スクラッチは自分で絵をかいて動かすこともできます。自分の絵が動くとプログラミングがより楽しくなりますので、今回はプログラミングのブロックは使わずにマウスで絵を描いてみましょう。
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san01.png” name=”ルートさん” type=”l”]スクラッチでは、1つの絵(キャラクター)のことを「スプライト」といいます。[/voice]
今回のプログラミング
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san03.png” name=”ルートさん” type=”l”]プログラミングで使うスプライトをかいてみよう。[/voice]
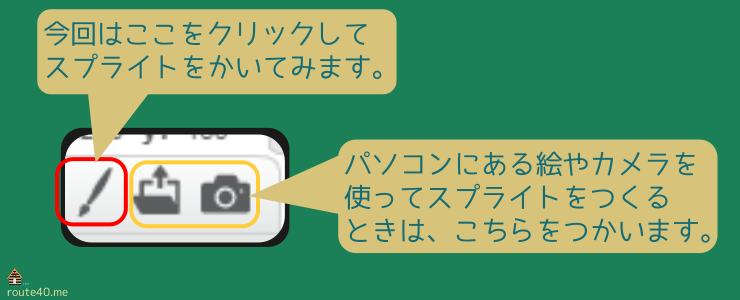
1.「新しいスプライト」というところから、ペンの形をしたアイコンをクリックしてください。
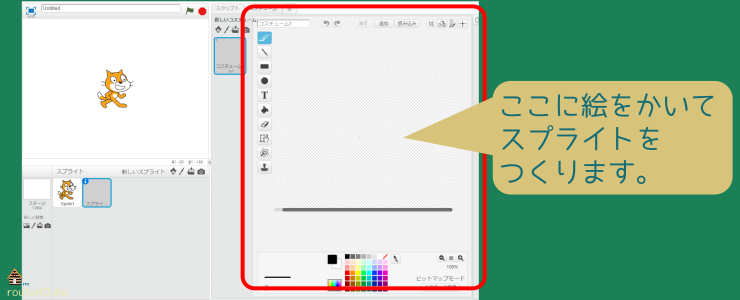
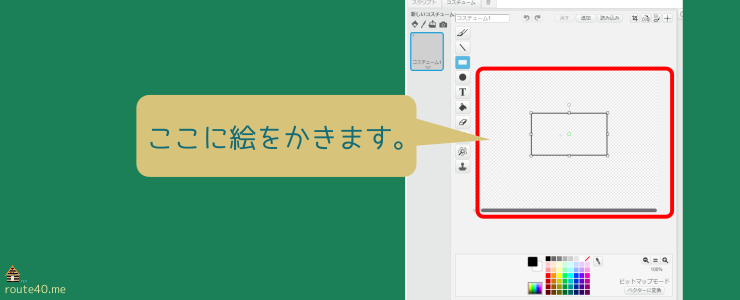
2.ブロックをならべるところが、スプライトをかく場所になりました。
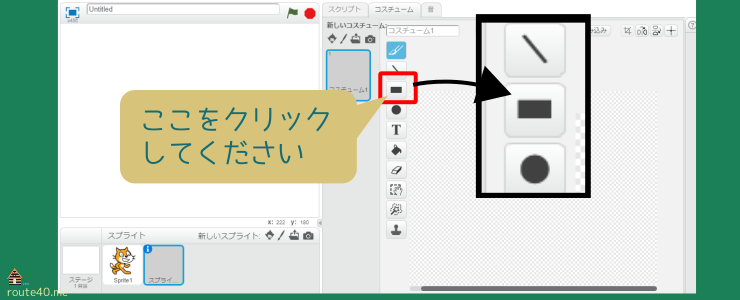
3.四角をかいてみます。下の図のように「■」ボタンをクリックしてください。
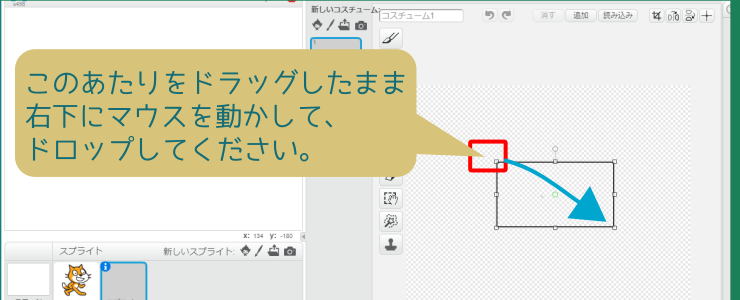
4.下の図のように絵をかくところで、ドラッグして右下に向かってマウスをうごかし、ドロップしてください。
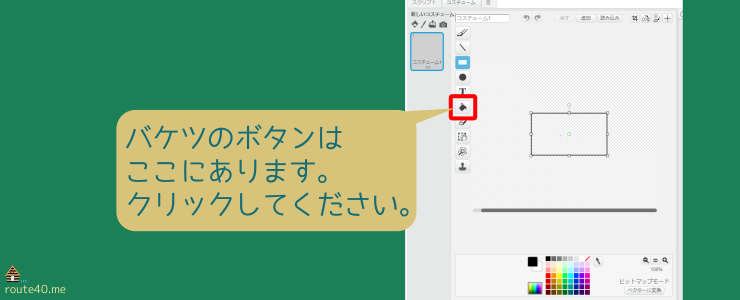
5.四角ができました。四角のなかを塗りつぶすのでバケツのボタンをクリックしてください。
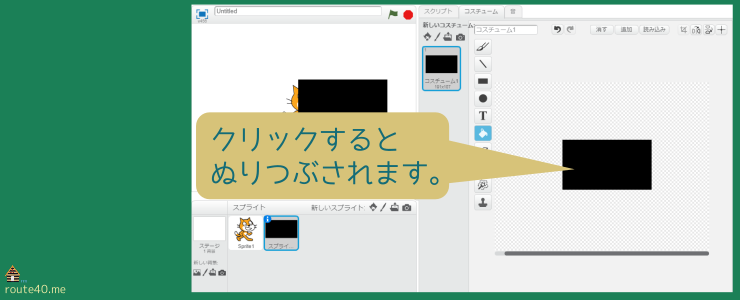
6.四角の中でクリックしてください。黒い四角ができあがりました。
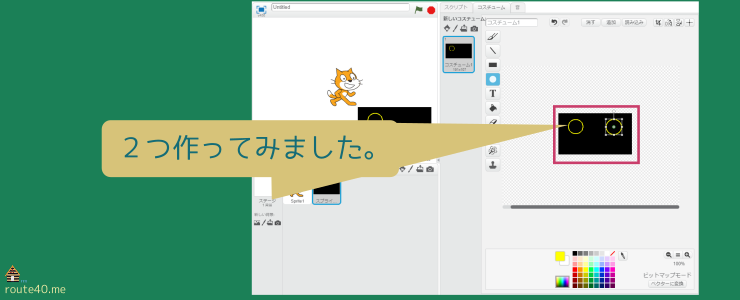
7.つぎは黄色い丸をかいてみます。パレットの黄色をクリックしてください。
8.丸をクリックして、四角のときと同じように、ドラッグしてマウスを動かして、ドロップしてください。
9.最後にペンで自由にかいてみます。ペン(ふで)をクリックして、自由にかいてみましょう。
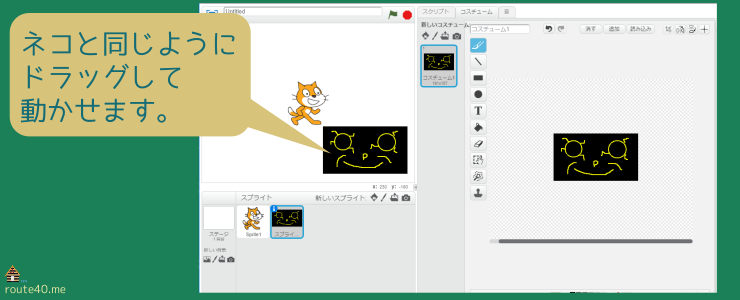
10.書き終わりましたら、左側を見てみましょう。作ったスプライトがあらわれています。
11.今回はこれで完了です。じぶんの世界に一つだけのスプライトができあがりました。
さいごに
かいたスプライトにプログラミングをすることもできます。スプライトをクリックして、「スクリプト」をクリックすると、ブロックをならべるところがあらわれます。
[voice icon=”https://route40.me/wp-content/uploads/2017/06/route_san01.png” name=”ルートさん” type=”l”]絵のことを「スプライト」、プログラミングのブロックのことを「スクリプト」といいます。少し似ているのでまちがえないようにしましょう。[/voice]